Setup Table Inline Editing
This page shows you how to add and edit Table data through inline editing.
Prerequisites
- A Table widget connected to a query that holds the data you want to edit and update.
Inline editing is supported for Text, Number, Date, Switch, Select, and Checkbox column types. Custom columns currently do not have this feature.
Enable inline editing
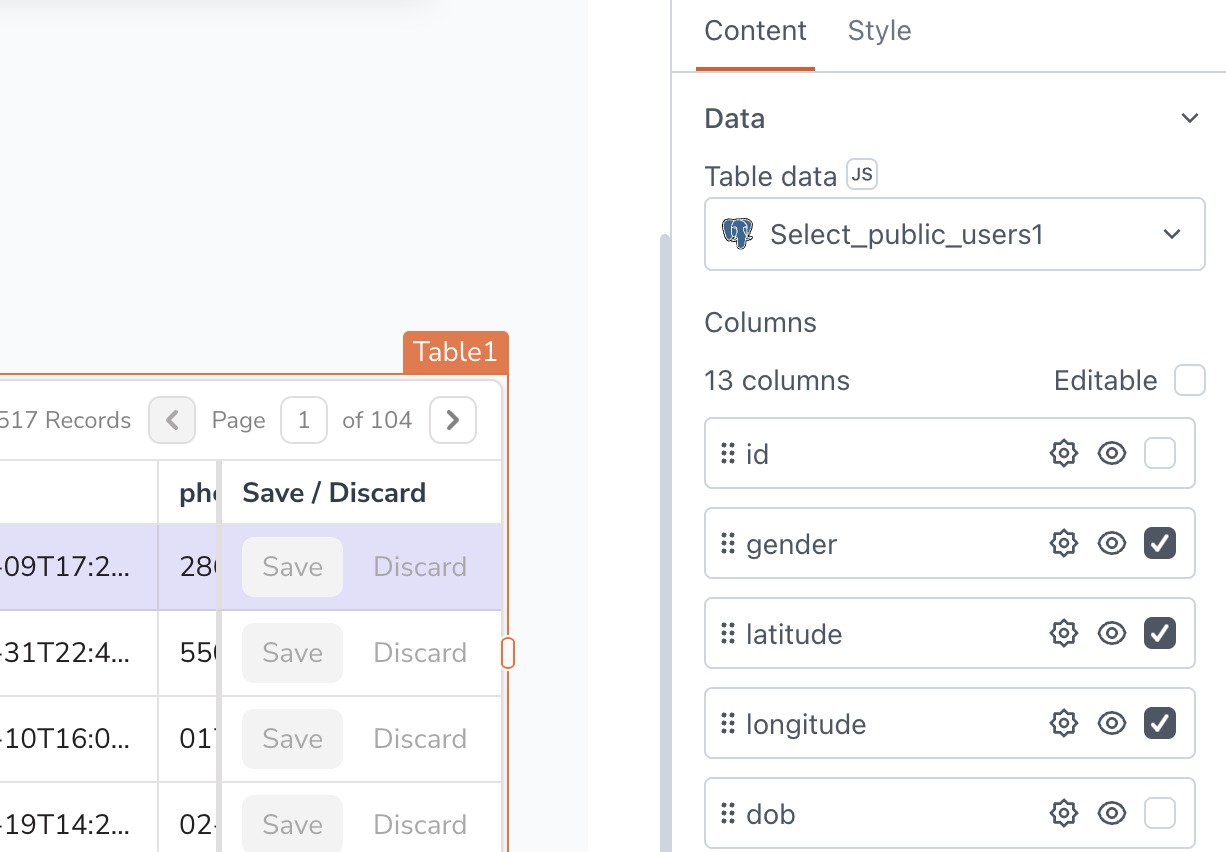
Enable inline editing by checking the Editable checkbox for the desired columns in the Table widget properties panel. Once inline editing is enabled, you can edit cell contents by clicking on the ✏️ icon or double-clicking on a cell.

Update single row
To update a single row, follow these steps:
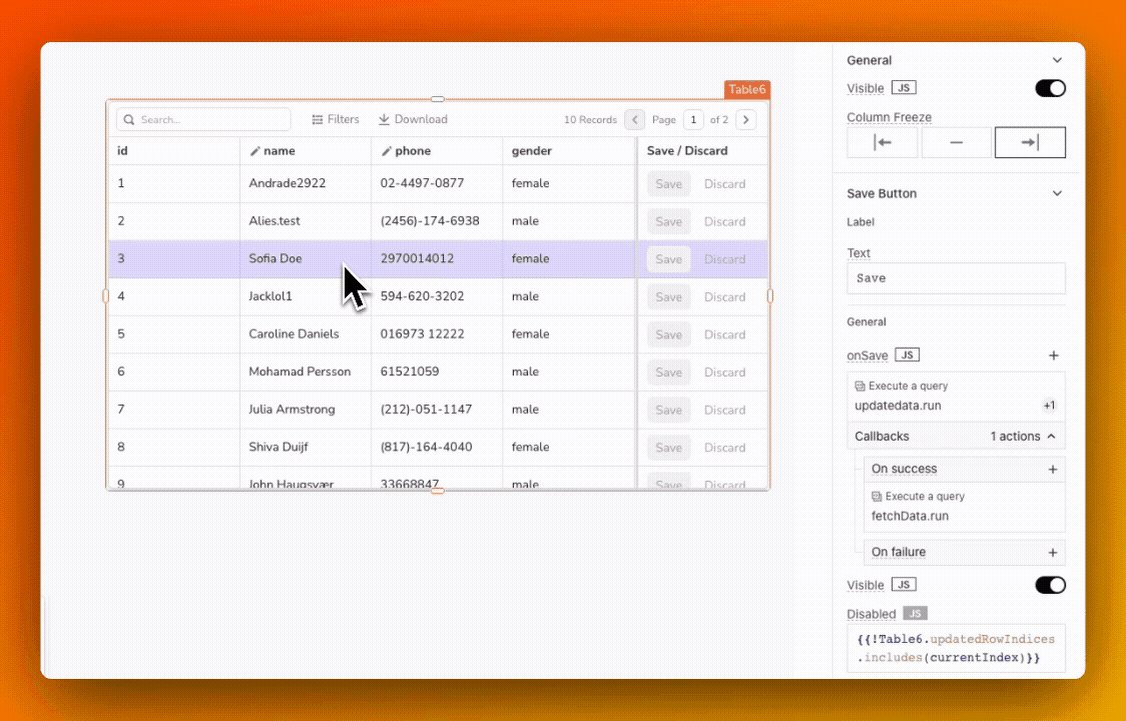
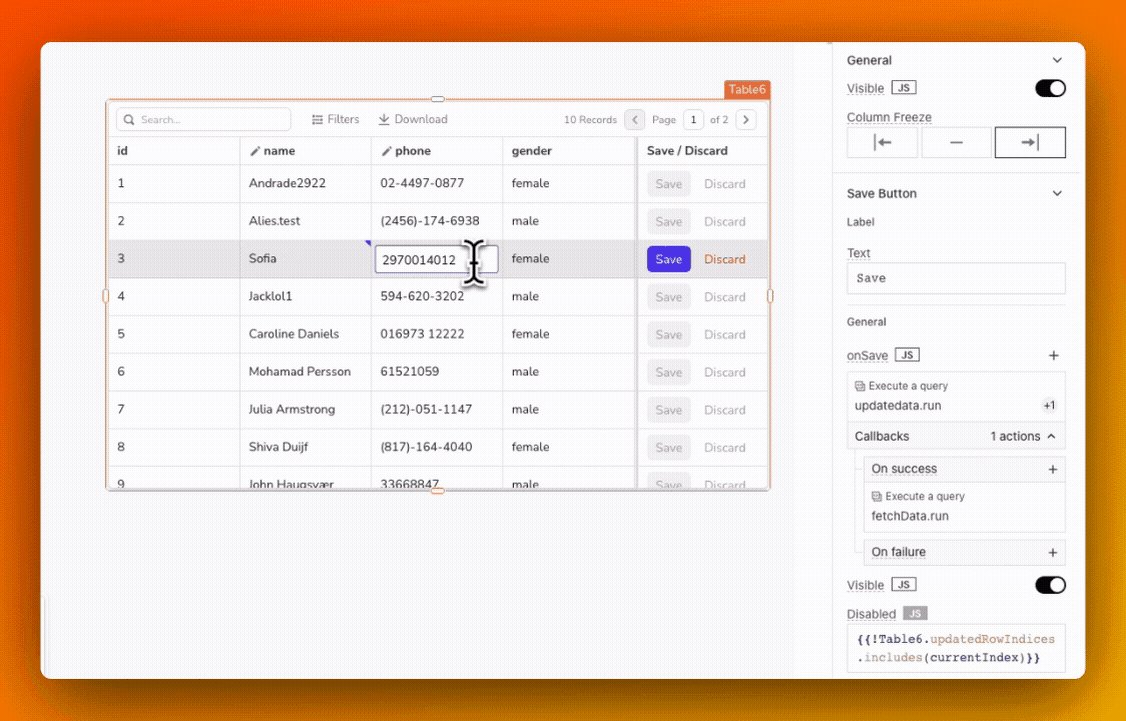
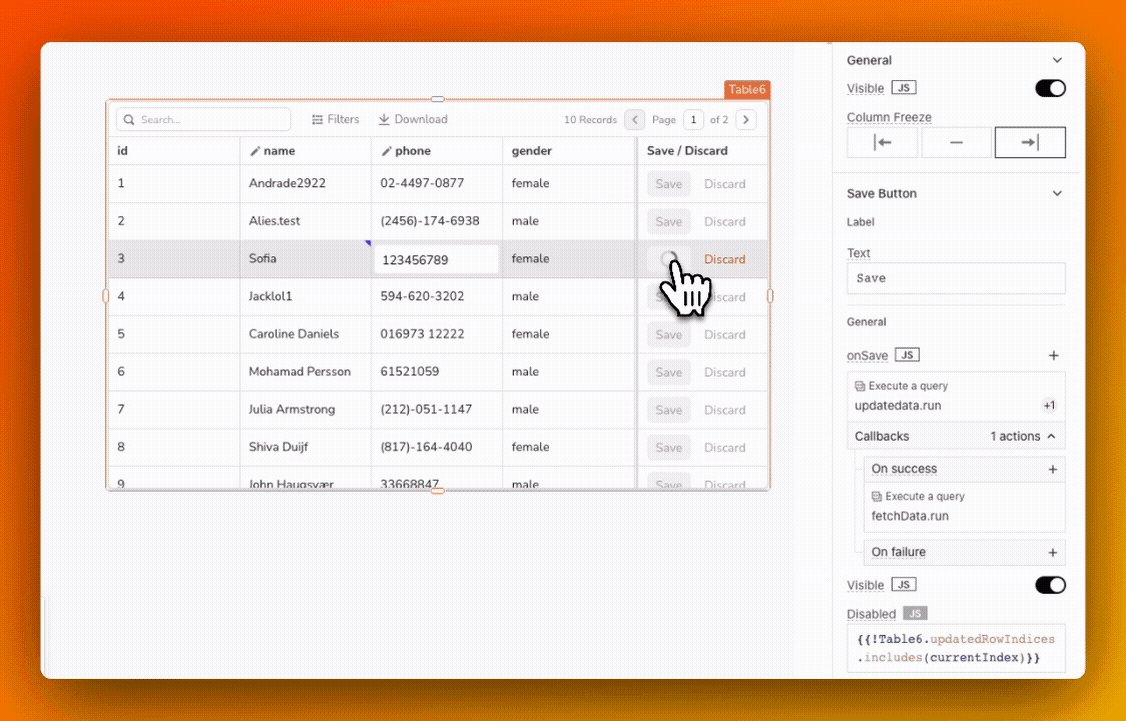
Select Single row from the Update mode property. This enables the Save/Discard column with Save and Discard buttons.
Create a new query that uses the
updatedRowreference property to update the relevant data.
Example: Suppose you want to modify the name and phone field in a users database.
UPDATE users SET
name = {{Table1.updatedRow.name}},
phone = {{Table1.updatedRow.phone}}
WHERE id = {{ Table1.updatedRow.id }};
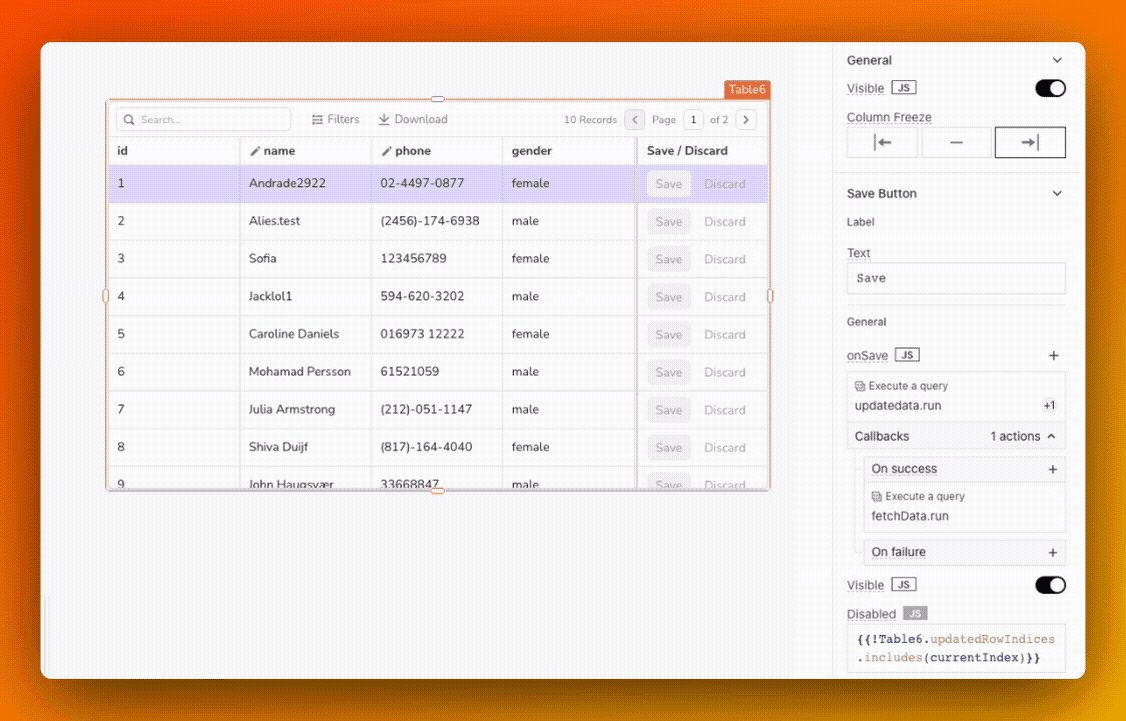
Click on the gear icon ⚙️ next to the Save/Discard column in the property pane.
Set the onSave event to run the update query, and the onSuccess callback to trigger the fetch query that refreshes the table data with the updated information.
Alternatively, you can configure the onSubmit event for each Column to run a query that saves the new data. The onSubmit event is triggered when the user clicks away from the edited cell or presses the Enter key within it.

Update multiple rows
To update multiple rows at once using the inline editing feature, follow these steps:
Select Multiple rows from the Update mode property.
Configure the columns you want to enable for inline editing and set the Primary Key column for row identification during updates.
Create a new query that uses
updatedRowsreference property to update the relevant data.
Example: Suppose you want to modify the name and phone columns in a users database.
UPDATE users
SET name = CASE
{{Table2.updatedRows.map((user) => `WHEN id = ${user.id} THEN '${user.updatedFields.name}'`).join('\n')}}
END,
phone = CASE
{{Table2.updatedRows.map((user) => `WHEN id = ${user.allFields.id} THEN '${user.updatedFields.phone}'`).join('\n')}}
END
WHERE id IN ({{Table2.updatedRows.map((user) => user.allFields.id).join(',')}});
- Drop a Button widget, and set its onClick event to run the update query, and the onSuccess callback to trigger the fetch query that refreshes the table data with the updated information.
Add new rows
To dynamically add new rows to the table, follow these steps:
Enable the Allow adding a row property in the table's property pane. This displays a button labeled Add new row at the top of the table widget. When a user adds a new row to the table, they see Save row and Discard buttons to save or discard the new row and its data.
Enable the Editable property for all the required columns.
Create a new INSERT query, using the
newRowreference property.
Example: Suppose you want users to add data for new users, you can use:
INSERT INTO users
(id, phone, name, gender, latitude, longitude, dob, email, image, country)
VALUES
(
{{ Table1.newRow.id }},
{{ Table1.newRow.phone }},
{{ Table1.newRow.name }},
{{ Table1.newRow.gender }},
{{ Table1.newRow.latitude }},
{{ Table1.newRow.longitude }},
{{ Table1.newRow.dob }},
{{ Table1.newRow.email }},
{{ Table1.newRow.image }},
{{ Table1.newRow.country }}
);
- Set the Table widget's onSave event to run the query, and the onSuccess callback to trigger the fetch query that refreshes the table data with the updated information.
